ドロップダウンリストを問合せフォームの選択項目として設置することがあります。
問合せフォームの設置にプラグイン「ContactForm7」利用する事が多く、元々「ドロップダウンリスト」の設置も簡単にできるため重宝しています。
しかし運用をしていると、項目に変更を加える場合に、多少のHTML知識が必要なため使う人を選ぶとなぁと。たまに感じます。

ダブルクォーテーション(「””」)を消さないようにとか、カッコの取り扱いなどの知識ですね。
間違って消してしまい、「あの選べるやつが消えちゃいました!」とか「表示されません」とか言われることがたまにありました。
自社案件の中で起きた問題なので、そこら辺のメンテナンス性を高めるにはどうするかと。
その後の利用を考えて、カスタム投稿のタイトルを突っ込むことにしました。
やる事は2つ
それを実現するためには、functions.phpの編集と、ContactForm7のタグの設定を行います。
functions.phpを編集する
まずはコードを載せてしまいます。
<?php
//関数の作成
function test_selectlist( $tag, $unused ){
//ContactForm7のタグの名前が'test-tag'かどうか
if( $tag['name'] != 'test-tag' ){
return $tag;
}
//get_posts()でセレクトボックスの中身を作成する
//クエリの作成
$args = array(
'numberposts' => -1,
'post_type' => 'test',//使用するカスタム投稿タイプを指定
'tax_query' => array(
//カテゴリー等を指定する場合
//この例ではカスタムタクソノミーを使用しています
array(
'taxonomy' => 'test_cat',//使用するカスタムタクソノミー名
'field' => 'slug',//カスタムタクソノミー内で参照するタームを探す形
'terms' => 'test-term'//探すターム名
)
),
//並び順⇒セレクトボックス内の表示順となります
'orderby' => 'ID',
'order' => 'ASC'
);
//クエリをget_posts()に入れる
$test_posts = get_posts( $args );
//クエリが泣ければ戻す
if( !$test_posts ){
return $tag;
}
//セレクトボックスにforeachで突っ込む
foreach( $test_posts as $test_post ){
$tag['raw_values'][] = $test_post->post_title;
$tag['values'][] = $test_post->post_title;
$tag['labels'][] = $test_post->post_title;
}
return $tag;
}
//add_filter()で項目を上書きするニュアンス
add_filter( 'wpcf7_form_tag', 'test_selectlist', 10, 2 );
?>コメントも入れてありますが、ざっくりと解説します。
カスタム投稿を使うということは、ワードプレスのデータベースに投稿として保存されているデータを呼び出すということになります。
投稿データの呼び出しはサブクエリを使用することで可能です。
なので、get_posts()関数を使用し投稿データを取得します。
$argsで取得する投稿を指定し、foreachで条件に該当する投稿分、セレクトリストに含まれるようにします。
特にカテゴリーを限定する必要が無い場合は、「tax_query」の項目は不要です。今回はカテゴリーを限定してます。
$tagの中にContactForm7で使用するタグの情報が入っているので、使用する項目に$test_post->post_titleとすることで、投稿のタイトルをリストに入れることができます。
あとは、add_filter()でリストの情報を上書きさせます。
この関数を通して作成されたリストを、使用したContactForm7のフォームで使えるようにします。
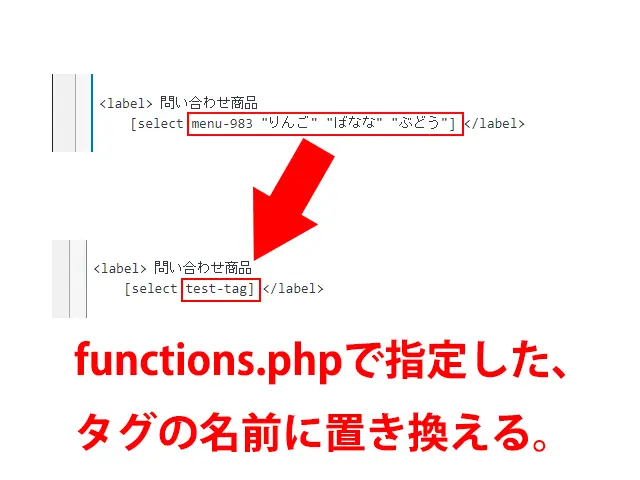
フォームのタグ名を指定した変数に合わせる
functions.phpに入力するコードの最初の方にでContactForm7のタグ名を指定しています。
<?php
//関数の作成
function test_selectlist( $tag, $unused ){
//ContactForm7のタグの名前が'test-tag'かどうか
if( $tag['name'] != 'test-tag' ){
return $tag;
}この「$tag[‘name’] != ‘test-tag’」で指定したタグ名でContactFrom7のタグを使用します。

これで、このselectのリストは、カスタム投稿タイプ「test」のカスタムタクソノミー「test_cat」の「test-term」に分類された記事のタイトルが、セレクトボックスのリストに追加されます。
カスタム投稿で他の使い道もある可能性
今までContactForm7のselectに直接値を設定してきたんですが、最初に書いたHTML知識が多少必要なため、メンテナンス性が悪くなっていました。
それを分かりやすくしつつ、カスタム投稿タイプに細かい情報を追加する予定もあり。あえてカスタム投稿タイプを使用し、投稿データとして保存できるようにしました。
そうすれば、ワードプレス本来のブログの機能を使いつつ、項目管理がしやすくなるからです。
ワードプレスのカスタマイズ時には、ワードプレスが持っている機能をどのように使うかを考えて、組み込んでいくことを考えます。