ワードプレスでカスタマイズをしていると、大体出てくるのが「クエリ」と「ループ」という単語です。
調べていくと、記事を表示するために必要な機能っぽいんですが、タイトルに書いたように「メインクエリ」「サブクエリ」という種類があったり、「ループ」の方にも「メインループ」「サブループ」というものがあったりと。
理解するのが難しい・・・と自分も思ってました。
なので、今回はワードプレスで記事が表示される仕組みなども踏まえて、「メインクエリ」と「サブクエリ」、「メインループ」と「サブループ」について書いて行きます。
少し長くなりますが、「クエリ」と「ループ」は一緒に考えた方が仕組を覚えやすいと感じたので、最後までお付き合い頂けると幸いです。
「クエリ」とは?
まずは「クエリ」という言葉の意味から確認しておきます。
WEBページは、ブラウザからURL等で指定された、サーバー上にあるファイルをデータで取得することで表示されます。
「クエリ」とは、この「URL等」が当てはまり、サーバー上にあるデータを取得する条件を指定するモノの事を言います。
難しい説明はウィキペディアに任せてしまいますが。
問い合わせ(プログラミングの)。情報検索における明確な情報要求。主にキーワード群を論理演算子や他の修飾子で繋いで表現される。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
「問い合わせ」という表現が使われている通り、「このデータがあったら頂戴ね!」とサーバーに伝える内容が「クエリ」という事です。
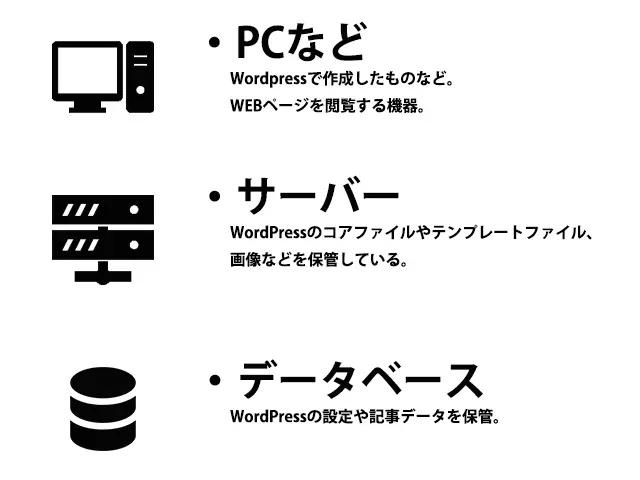
ワードプレスで考えると、記事データはデータベース上に保管されています。
なので、「データベースにこのデータがあった頂戴ね!」という、表示する記事データを指定するもの。という事になります。
・・・ちょっと乱暴な気がしますが、「ブラウザ上に表示したい記事データの条件を指定するもの」と理解してもらえれば大丈夫です。
ループとは?
ループは言葉の意味から考えると、繰り返し、となります。
ワードプレスにおいてもその通りの意味で、繰り返し処理を行うためのものです。
何を繰り返し処理するのかと言うと、先ほどの「クエリ」に当てはまったデータベース上にある記事データを、当てはまった件数分ブラウザに表示するための処理を繰り返してくれます。
言葉にすると分かりにくくなってしまいますが・・・
記事の一覧ページを想像してもらえると分かりやすいです。
あるカテゴリーに属する記事データを取得する「クエリ」を組んだ場合、そのカテゴリーで保存された記事データがサーバーから返されます。
そこで記事タイトルや記事の抜粋を表示するように作成した「ループ」を使う事で、記事一覧がブラウザ上に表示されます。
単一の投稿(各記事の内容を表示するページです。)が表示される理由は、サーバーに送信した「クエリ」に当てはまる記事が一つだから。ということです。
WordPressでページが表示される仕組み
・・・と、「クエリ」と「ループ」について書きましたが、個別で書くと書いてる側も良く分からなくなる・・・ということは言ってはいけませんね。
ここらへんは、ワードプレスがブラウザ上に記事を表示するまでの流れを整理するともっと分かりやすくなります。
まずはサーバー内についてですが、ブラウザに表示するためのワードプレス本体やテンプレートファイルや画像などはWEBサーバーに、画像以外の記事データはデータベースに保管されています。

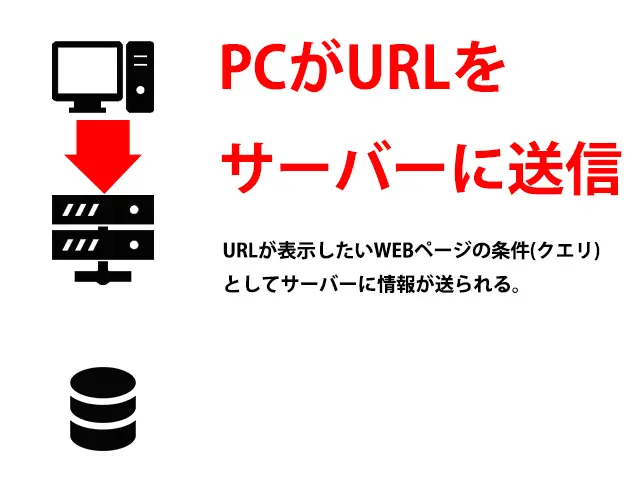
読者は読みたい記事をブラウザ上からURLという形で指定して、WEBサーバーに「クエリ」が送られます。

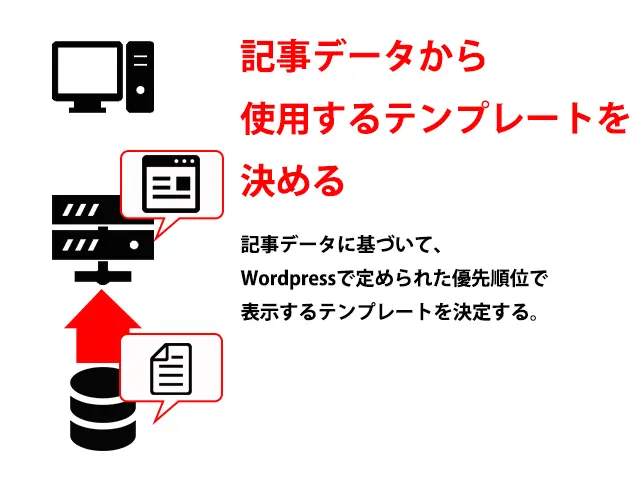
「クエリ」を受け取ったWEBサーバーは、データベースからその「クエリ」に当てはまるデータを受け取ります。

データベースから受け取った記事データに基づき、WEBサーバーは表示に使用するテンプレートファイルを選択します。

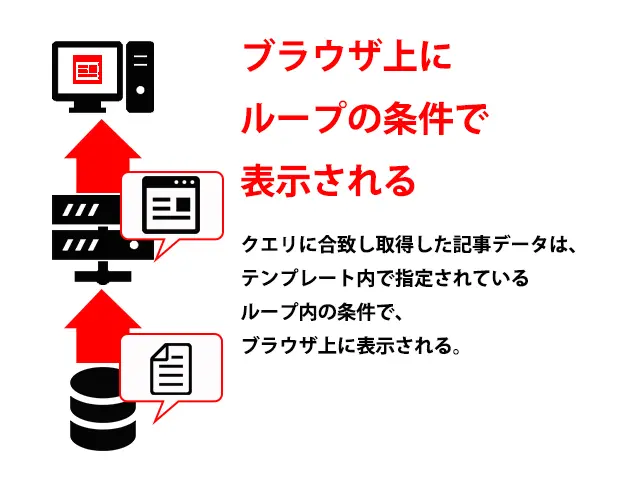
これで、記事を表示するデータが揃ったので、テンプレートファイル内で指定されている「ループ」を使用してブラウザ上に表示します。

ざっくりと、「クエリ」の内容でデータベースに保管された記事データが呼び出され、呼び出された記事データの分だけ「ループ」の内容で表示される。
というのが「クエリ」と「ループ」の関係と言えます。
・・・まぁ色々と書いてきましたが、「そんなもんか」ぐらいの理解でも大丈夫です。
「クエリ」は記事データを取得するための機能。
「ループ」は取得するデータを表示するための機能。
であることが分かれば、どのような時に使えば良いかが分かりやすくなります。
そこを踏まえた上で、ワードプレスをカスタマイズする時に出てくる、「メインクエリ」と「サブクエリ」、「メインループ」と「サブループ」とは何か?について書いて行きます。
メインクエリとメインループ
まずは「メイン」という名前がついているものから書いて行きます。
言葉の通り、ワードプレス内で主に・・・というか特に設定の必要なく、ワードプレスサイトを表示するために使われている元々の「クエリ」と「ループ」です。
メインクエリ
ここまでも何度かURLがクエリであるような書き方をしてきましたが、「メインクエリ」とはそれです。
WEBページはどのサイトでも、表示する内容をURLという形で指定します。
ワードプレスに当てはめると、URLを指定することで、そのURLに紐づいて保管された記事データをデータベースから呼び出す。ということになります。
なので、ワードプレスで言われる「メインクエリ」とは、URLと言えます。
ワードプレスのページは起動した時点で表示されるので、起動直後に自動で発行されているクエリです。
メインクエリの動作を変更するには
メインクエリは自動で起動するため、特に設定する必要がないものですが、カスタマイズの使用でメインクエリの内容を変更したい場合があります。
例えば、
・自作テーマでブログトップページの記事表示件数を変更したい
・特定のカスタム投稿の記事データだけ取得したい
といった場合です。
個別にテンプレートを作成するよりも、メインクエリ自体を操作できた方が楽、という場合とも言えます。
その時は、アクションフックの「pre_get_posts」を使用することで、functions.php上で制御することができます。
例えば、特定のカスタム投稿タイプ「test」の一覧ページだけ表示件数を変更する場合。
<?php
//functions.phpに記入
function my_custom_archives( $query ){
//管理画面、メインクエリを使用する場合は動かないように
if( is_admin() || $query->is_main_query() ){
return;
}
//表示の条件
if( $query->is_post_type_archive( 'test' ) ){
$query->set( 'post_per_page', 18 );
}
}
add_action( 'pre_get_posts', 'my_custom_archives' );
?>とすることで、メインクエリとは違う条件で記事データを取得することができます。
pre_get_postsアクションフックは、そのまま使うとダッシュボードを含むワードプレスサイト全体に影響が出てしまうので、管理画面や元々のメインクエリを使用するページでは除外するように、最初のif文を入れておきます。
メインループ
ループは表示するための機能でした。
なので、テーマに最初から用意されているテンプレートテーマの中にすでに記述されています。
<?php if(have_posts()): ?>
<!-- 投稿があった場合は以下を表示する -->
<?php while(have_posts()): the_post(); ?>
<!-- ループ内で繰り返す処理 -->
<?php get_template_parts( 'template-parts/content/content', 'single' ); ?>
<?php endwhile; ?>
<?php else: ?>
<!-- 投稿がない場合は以下の表示をする -->
<?php get_template_parts( 'template-parts/content/404' );
<?php endif; ?>これがメインループと呼ばれるコードです。
while以降の中にループで処理する内容を書いて行きます。
なので分かりやすくするために、使用しているif文も「{}」では無く、「:」と「end○○;」で区切られていることが多いです。
ワードプレスで使用するループでは、この書き方をすることが多いですね。
サブクエリとサブループ
続いて「サブクエリ」と「サブループ」ですが。
ざっくりと、「メインクエリ」と「メインループ」以外で使用するクエリとループの事を言います。
ワードプレスのブログページで良くあるのが、記事ページとサイドバーの2カラムのものですが。
サイドバーの中に、「人気記事一覧」が表示されているところがあると思います。
これは、読まれた数をカウントして、その多い順に〇件記事データを取得するというクエリを送り、取得したデータを表示するループを使用しています。
つまり、記事ページで記事本文は「メインクエリ」と「メインループ」で表示され、サイドバーなど他の部分では「サブクエリ」と「サブループ」で表示されているという事です。
・・・こう説明すると、やはりこんがらがりますね笑
なのでざっくりと、本文以外で記事データを使用して表示するのに使うものと覚えておけば良いです。
では、実際にどのように使うかですが、大きく2つの方法があります。
どちらの「サブクエリ」を使うかによって、表示に使用する「サブループ」も変わるので、それぞれ書いて行きます。
get_posts()を使う
一つ目の方法はget_posts()関数を使用することです。
こちらは記事データを呼び出すためのワードプレス関数です。
この関数を使用すると、メインクエリに影響を与えずにサブループを作成することができます。
get_post()で取得したデータは配列の形で帰ってくるので、foreach関数で呼び出されている事がほとんどです。
<?php
//カスタム投稿タイプ「test」のクエリを全件取得で作成
$args = array(
'post_type' => 'test',
'post_status' => 'publish',
'orderby' => 'ID',
'posts_per_page' => -1
);
$product_posts = get_posts( $args );
//foreachでループを作成する
foreach( $product_posts as $post ){
setup_postdata( $post );
//selectボックスに入れるためのoptionタグを件数分作り出す
$product_options .= '<option value="' . get_the_ID() . '">' . get_the_title() . '</option>';
}
?>
<select name="product-name">
<option value="" hidden>-絞り込む場合は選択-</option>
<?php echo $product_options; ?>
</select>
<?php wp_reset_postdata(); ?>foreach内のsetup_postdata()でループ処理が始まり、wp_reset_postdata()で処理が終わるようなイメージです。
記事の表示だけではなく、絞込み検索のリスト表示で記事データを使用したい場合などにも使えます。
WP_Queryクラスを使用する
もう一つの方法は、WP_Queryクラスを使う方法です。
WP_Queryクラスはメインクエリや先ほどのget_post()の処理でも利用されています。
なので、より複雑なサブループを指定したい時に使われています。
・・・と言っても分かりづらいですね。
メインループのような細かい扱いをサブループで行う場合・・・と言い換えておきます。
サブクエリの条件の決め方はほぼ変わりませんが、ループはメインループと同じコードで行えます。
<?php
$args = array(
'post_type' => 'test',
'post_status' => 'publish',
'orderby' => 'ID',
'posts_per_page' => -1,
);
$test_query = new WP_Query( $args );
if( $test_query->have_posts() ) : ?>
<?php while( $test_query->have_posts() ) : $test_query->the_post(); ?>
<h2><?php echo the_title(); ?></h2>
<div><?php echo the_excerpt(); ?></div>
<?php
endwhile;
endif;
wp_reset_postdata();
?>「投稿が無い場合にテンプレートを変える」といったメインループで使用するような条件分岐を、サブループ上でも使えるようになります。
慣れてしまっている分、クエリを使う時にWP_Queryクラスをさらっと書いてしまう悪い癖がついてます笑
細かい内容を設定できるので、使う場合にはパラメータの内容をリファレンスでチェックしましょう。
記事データを使い倒す
ワードプレスのカスタマイズにおいて、記事データの取得と表示は避けては通れないものです。
それを制御することができるのが、「クエリ」と「ループ」です。
使いこなすことができれば、読者にとって有益な記事を発見しやすいサイト作りをすることもできます。
また、記事をデータとして使用することで、さらに読者にとって便利なサイトに変化させることもできます。