ワードプレスは世界で一番使用されているCMSなので、当ブログを含め使い方やカスタマイズについて書かれたページが数多くあります。
なので、少し調べればちょっとしたカスタマイズを行い、自分好みのWEBサイトにすることができます。
そうやって楽しみながらWEBサイトを運営できるのですが、ある日突然カスタマイズした内容が消えてしまった経験はないでしょうか?
自分はワードプレスを使い始めたばかりのころに経験したことがありますが、結構つらいものです。
「消えては実装し・・・」という作業を数回繰り返した記憶もあります。
今となっては良い思い出ですが、その当時に「子テーマ」の存在を知っていれば回避できてたんですけどね。
今回はその「子テーマ」についてです。
子テーマとは?

子テーマとは、ワードプレスで作成したWEBサイトで使用しているテーマのカスタマイズのために作成するテーマの事です。
作成すると言っても親テーマと関連付けるための準備をするだけなので、手間はかかりますがそこまで難しくはありません。
親テーマとは、子テーマの元となるテーマのことです。
特に専用のものはなく、ダッシュボードや配布先から入手する通常のテーマと同じです。
この通常のテーマの情報を元に子テーマを作成することで、親テーマという存在となります。
親テーマの分身が子テーマであると考えても良いです。
それでは、順を追って説明します。
なぜ子テーマが必要?
親テーマは、テーマ制作者が機能調整やセキュリティ対策などを実施した時に、ダッシュボードでバージョンアップが通知されます。
安全にワードプレスを使用するためにテーマのバージョンアップは欠かせませんが、適用すると元々あったファイルが書き換えられてしまいます。
つまり、親テーマのファイルで直接カスタマイズを行っているとその分が上書きされ、消えてしまうということです。
これが、ワードプレスを使い始めたばかりの頃の自分に起きていたことです。
そのような状況を回避できるのが子テーマというわけです。
子テーマは親テーマの内容をそのまま引き継いでいるとはいえ、テーマとしては別のものとなります。
なので、親テーマをバージョンアップしたとしても、子テーマの内容が上書きされることはありません。
常にテーマを最新の状態に保ちつつ、行ったカスタマイズを維持することが子テーマを使用することで可能となります。
また、テーマのファイルを直接編集する時に怖いのが、重要なコードを消してしまうことです。
テーマファイルの編集にあまり慣れていないと、おおよその位置で編集してしまい、表示する上で消してはいけないコードを消してしまう可能性があります。
そうすると、WEBサイトの表示が崩れてしまったり、最悪の場合エラーが起きてWEBサイトが表示されなくなってしまいます。
子テーマを使用していれば、そうなったとしても子テーマ自体もしくはカスタマイズしていたファイルを一度削除することで元に戻せます。
さらに、親テーマの中に元となるファイルは残ることになるので、カスタマイズのやり直しにも便利です。
子テーマを使うとこのようなメリットがあります。
公式でもカスタマイズした内容を維持する手段として子テーマの使用が推奨されています。
子テーマの作り方
では、子テーマの作り方について書いて行きます。
作成前に確認して欲しいのが、使用しているテーマで専用の子テーマが配布されているかどうかです。
テーマによっては専用の子テーマを使用しないと正常に動かない場合もありますので、配布されている場合はその子テーマを利用するようにして下さい。
子テーマ作成の流れを簡単に説明すると、子テーマ用のフォルダを作成し、必要なファイルを用意してアップロードするという感じです。
今回は、例として公式テーマの「Twenty Twenty-One」の子テーマを作成してみます。

まずは、デスクトップにフォルダを作成しましょう。
名前は何でも良いですが、「[テーマ名]-child」というのが一般的です。
今回は「Twenty Twenty-One-child」とします。

次に必要なファイルを用意していきます。用意するものは2つです。
ここから先はプログラミングで使用するエディタを使用しますが、標準のメモ帳でも問題ありません。
その場合は「名前を付けて保存」を選び拡張子( .css、.phpなど)までファイル名に入力すればOKです。
・style.css
親テーマと関係がある子テーマである事をWordPressに知らせるために、子テーマ用のCSSファイルを作成します。

子テーマ作成の段階では、以下の情報を入力しておけば良いです。
/*
Theme Name: Twenty Twenty-One-child
Template: twentytwentyone
*/Theme name:子テーマの名前を入力します。ここも「[テーマ名]-child」が無難です。
Template:親テーマがあるディレクトリ名を入力します。FTPソフトやレンタルサーバー業者が用意しているWEBファイルマネージャから確認できます。
ちなみに、親テーマのstyle.cssの最初に書いてある情報をコピペして、同じ部分だけを編集するのでも問題はありません。
/*
Theme Name: Twenty Twenty-One-child ←ファイル名を変更
Template: twentytwentyone ←親テーマのフォルダ名を入力
Theme URI: https://wordpress.org/themes/twentytwentyone/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Twenty Twenty-One is a blank canvas for your ideas and it makes the block editor your best brush. With new block patterns, which allow you to create a beautiful layout in a matter of seconds, this theme’s soft colors and eye-catching — yet timeless — design will let your work shine. Take it for a spin! See how Twenty Twenty-One elevates your portfolio, business website, or personal blog.
Requires at least: 5.3
Tested up to: 5.7
Requires PHP: 5.6
Version: 1.3
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentyone
Tags: one-column, accessibility-ready, custom-colors, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready
Twenty Twenty-One WordPress Theme, (C) 2020 WordPress.org
Twenty Twenty-One is distributed under the terms of the GNU GPL.
*/こんな感じです。
どちらでも入力した内容が間違っていなければ、正常に動いてくれます。
・functions.php
テーマの機能を定義するためのPHPファイルも子テーマ用のものを作成します。

この作成するfunctions.phpを使用して親テーマのstyle.cssを子テーマで読み込み、CSSが反映されるようにします。
つまり、ここの入力を間違えると親テーマのCSSが子テーマに反映されなくなるので注意しましょう。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles(){
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css');
}
?>細かい説明は省きますが、スタイルシートの親子関係を記述しておきます。
先ほど作成した子テーマで使用するstyle.cssは、cssのカスタマイズで使用する場合があります。
経験上、5行目の子テーマのstyle.cssを読み込む記述が無いと反映されなかったことがあったので、自分はおまじないのように毎回入力するようにしています。
functions.phpの編集時の注意点は、間違いがあると真っ白な画面になってしまうことですね。
よくある事ですが、最初はかなり焦ります。
だいたい、functions.phpの中のPHPの閉じタグが抜けていたり、全角スペースが混じっていたりします。
最近は「重大なエラー」と言う表記でお知らせしてくれるようになったのでまだ良いですが・・・
フォルダをサーバーにアップロードする
FTPソフトなどで直接アップロードもできますが、今回はダッシュボードからアップロードしてみます。
アップロード前の準備をまず行います。

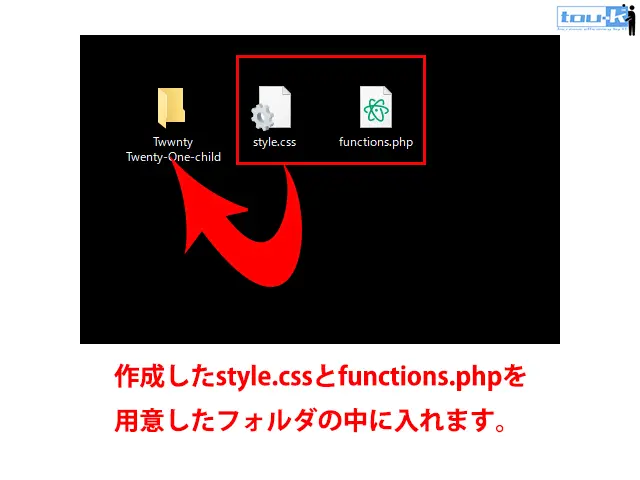
作成したstyle.cssとfunctions.phpの2つのファイルを「Twenty Twenty-One-child」のフォルダに入れ、ZIP形式で圧縮します。
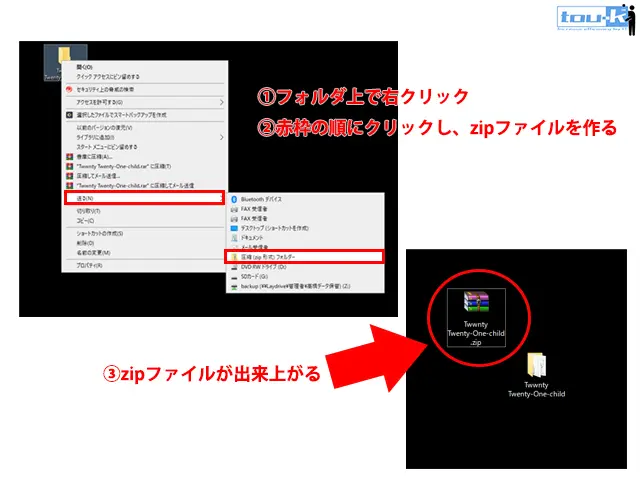
windows10の場合だと、右クリックして「送る>圧縮(zip形式)フォルダー」で行えます。

その後、ワードプレスのダッシュボード画面を開きます。
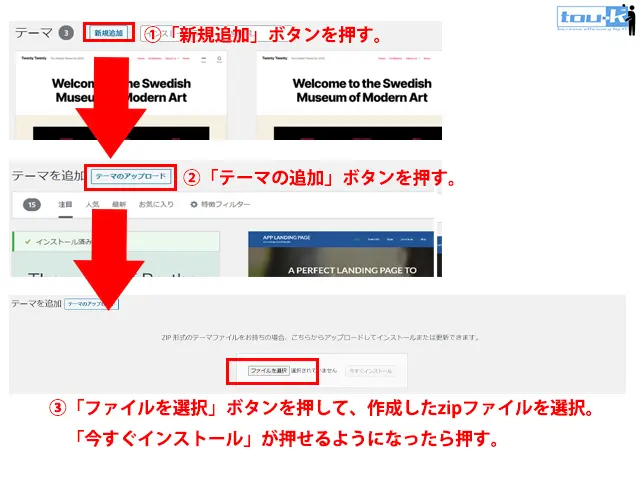
開いたら「外観>テーマ」に移動し、「テーマのアップロード」ボタンを押します。
その後ファイルの選択を押し、ファイルマネージャーから作成したzipファイルを選びます。
そして、「今すぐインストール」ボタンが押せばアップロードが始まります。

アップロードしたテーマがワードプレス内で展開される画面となり、終わった後に「テーマのページに戻る」というリンクを押しま
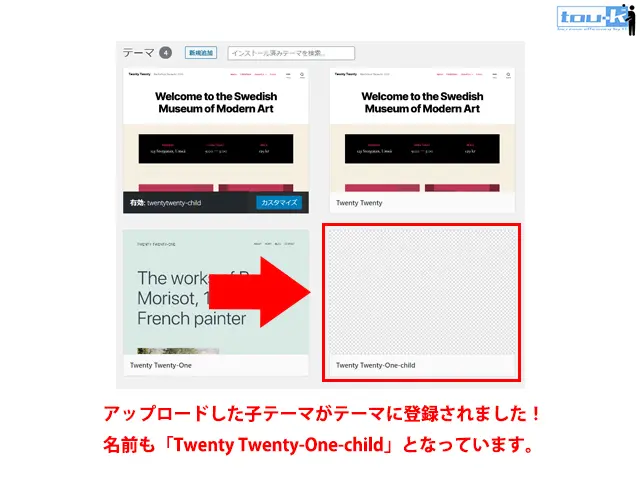
すると、テーマ一覧の中に作成した子テーマが表示されるようになります。

表記はstyle.cssに入力した「Theme Name」の名前になっています。
「透明で分かりにくいと思った場合」
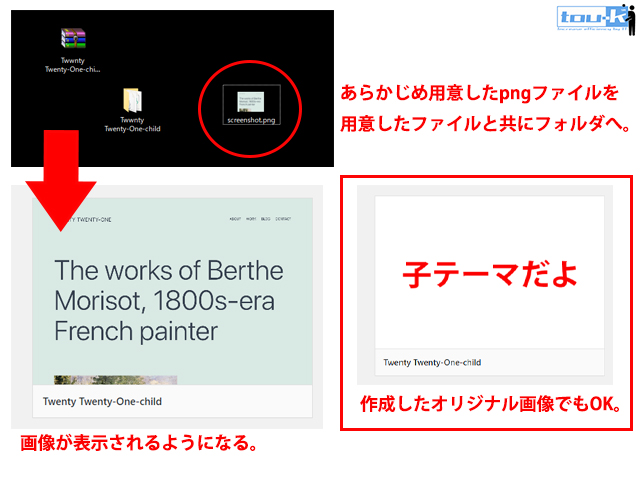
アップロード時にPNG形式の画像ファイルを、作成した子テーマのフォルダに入れておくと他のテーマのようにサムネイルが表示されます。
親テーマとの関係性を分かりやすくするために、親テーマのディレクトリ内にある「screenshot.png」ファイルをダウンロードして使われるのが多いかなと思います。
作成したオリジナル画像でも、ファイル名を「screenshot.png」とすれば表示してくれます。

有効化したあと、実際のホームページにアクセスして表示を確認しましょう。
style.cssやfunctions.phpの内容に間違いが無ければ、親テーマと同じ状態で表示されます。
子テーマを使用しない場合?
先に書いた通り子テーマを利用することで、ワードプレスのカスタマイズを心配なく行えるようになりますが、カスタマイズの内容によっては子テーマを使用しない方が良い場合もあります。
それは、CSSの調整で十分なカスタマイズの場合です。
「外観>カスタマイズ」で移動できるテーマカスタマイザーや、ブロックエディタのメニューにある「追加CSS」を利用で十分対応できるからです。
こちらの元々ある機能で追記したCSSは、親テーマがバージョンアップしたとしても内容は維持されます。
もちろんバージョンアップでタグの変更や構造の変更があればそれに合わせてCSSを変更する必要が出てきますが、そのような変更への対応は子テーマでもかわりません。
なので、まずは自分がやりたいカスタマイズが、CSSを調整するだけでも良いか確認してみましょう。
見た目のデザイン調整ではなく、コンテンツの配置自体の変更や機能の追加が必要な場合は子テーマを利用する方が良いです。
functions.phpを使用した機能追加やタグの挿入、single.phpやpage.phpといったテンプレートファイルのコード自体を変える必要があるといった場合です。
カスタム投稿タイプを使用し、WEBページ上で表示するためにテンプレートファイルを編集する必要がある時などですね。
1ページだけしっかりとカスタマイズしたい場合には、エレメンターというプラグインを使用するのも有りですね。
子テーマを使用することで自由なカスタマイズが可能となりますが、忘れてはいけないのはワードプレスでWEBサイトを作成した目的です。
コンテンツやブログでの情報発信が目的であれば、子テーマの作成といった手間がかかることをわざわざやる必要もないです。
・・・カスタマイズを始めると面白くなってきてついやってしまいますが。
なので、自分のやりたいカスタマイズがどのような方法で実現できるかを調べてから子テーマの作成を考えましょう。
子テーマでカスタマイズを気軽に!
子テーマを使う事で、ワードプレスで作成したWEBサイトのカスタマイズとその管理は楽になります。
とはいえ、最後に書いた通りで、カスタマイズの内容も含めて手間がかかるのは事実です。
もしカスタマイズをお考えの場合は、当社のような制作会社に相談してみるのも一つの手です。
当社では随時ご相談をお受けしております。
ワードプレスでWEBサイトを作った目的を見失わずに、ユーザーが使いやすいWEBサイトを用意できるようにしたいものです。