ワードプレスで用意されている便利な機能にカスタム投稿があります。
オリジナルの投稿を作成できるので様々な用途に使えますが、通常の投稿機能のようにカテゴリーなどで分けることが最初はできません。
そのため、カスタムタクソノミーを設定してカスタム投稿で作成した記事を分類できるようにします。
カスタムタクソノミーの設定方法
設定する方法はプラグインを使用する方法と、テーマファイルのfunctions.phpを編集する2つの方法があります。
カスタムタクソノミーの作成は、カスタム投稿を作成した後が良いです。
カスタム投稿の作成時に設定したカスタム投稿の分類名を使用するからです。
ご紹介するプラグインを使用すれば、カスタム投稿とカスタムタクソノミーを一か所で設定できて便利です。
プラグインを使用する方法
カスタム投稿やカスタムタクソノミーの設定を行うコードはやや複雑なので、プラグインを利用すると便利です。
「Custom Post Type UI」というプラグインを使用します。


カスタム投稿とカスタムタクソノミーを作成する場合の定番プラグインです。
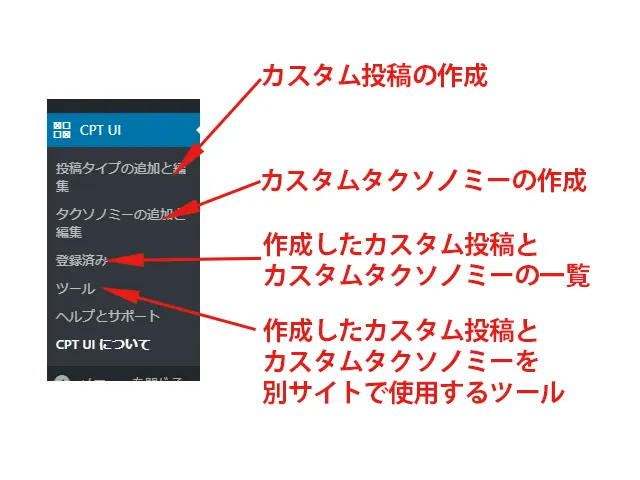
有効化すると以下のメニューが管理画面のサイドバーに追加されます。

カスタム投稿の追加と作成したカスタム投稿の設定を編集できます。
・タクソノミーの追加と編集
カスタムタクソノミーの追加と作成したカスタムタクソノミーの設定を編集できます。
・登録済み
作成したカスタム投稿とカスタムタクソノミーの一覧が表示されます。
・ツール
他のサイトでこのプラグイン使用して作成したカスタム投稿やカスタムタクソノミーを転用するのに使用します。
PHPコードを生成することもできるので、次に書くfunctions.phpでの利用もできます。
※functions.phpに転用したものをこのプラグインで管理することはできません。
カスタム投稿を作成する
一応、カスタム投稿タイプの設定も説明しておきます。
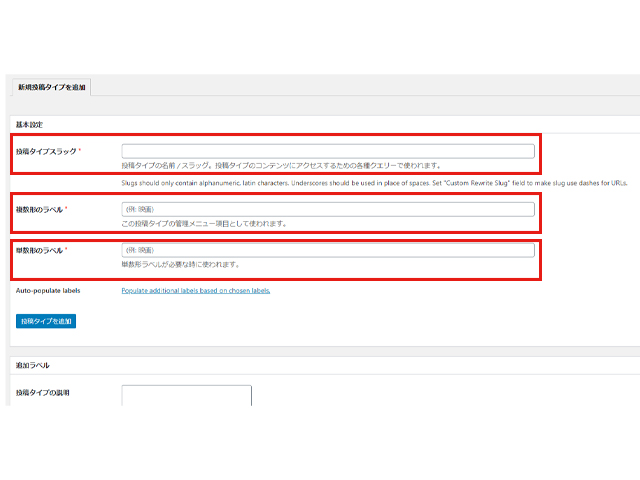
「投稿タイプの追加と編集」を押します。まずは「基本設定」の項目です。

・投稿タイプスラッグ
作成する投稿タイプのURLやコードで使用する名前です。半角英数で入力します。
・複数形のラベル
管理メニューに表示される「投稿」や「固定ページ」のような項目名です。
日本語でも大丈夫なので、分かりやすいものを入力しておきましょう
・単数形のラベル
必須項目ですが、上の「複数形のラベル」と同じもので大丈夫です。
英語を使用した場合に呼び方が変わる場合に対応するための設定項目ですが、日本人ですし・・・
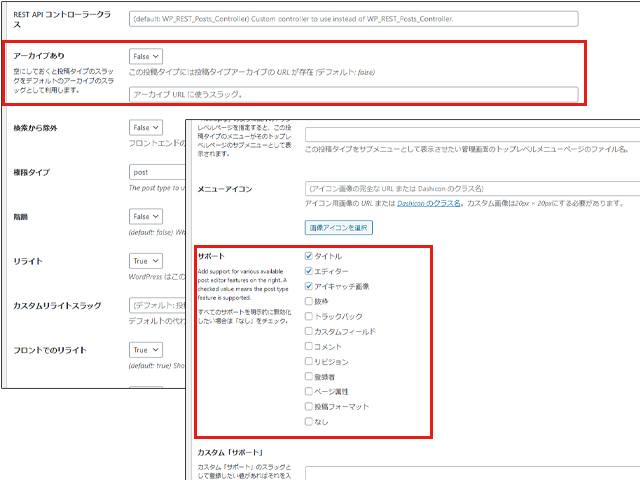
続いて下の「追加ラベル」は飛ばして、「設定」の項目に飛びます。

ここで設定する内容は基本は初期設定のままで、2か所変更することをオススメします。
・アーカイブ有り
初期設定ではFalseとなっているので、Trueにしましょう。
基本設定の所で設定した「投稿タイプスラッグ」のURLで、このカスタム投稿の一覧記事を表示できるようになります。
使用するスラッグを別にしたい場合は、下のボックスで違うスラッグを入力して変えることもできます。

・サポート
ここの項目は、通常の投稿画面の右サイドバーやエディターの下に表示される機能で、作成するカスタム投稿で使用したいものを選択できます。
このスクショではサポートの全項目にチェックを入れてあります。
元々の投稿とほぼ同じ機能をカスタム投稿でも使いたい場合は、全部チェックを。
良く使うものだけにしたい場合は、必要なものだけチェックを入れましょう。
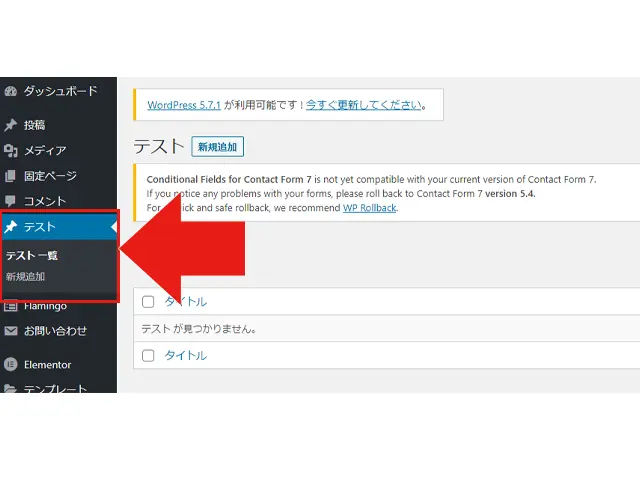
すると、管理画面の左サイドバーに作成したカスタム投稿が追加されます。

これでカスタム投稿を利用することができるようになります。
カスタム投稿タイプの登録だけなので、新規登録とカスタム投稿で作成した記事の一覧だけですね。
それでは、カスタム投稿で作成した記事を整理するために、カスタムタクソノミーを設定していきましょう。
カスタムタクソノミーを設定する
カスタムタクソノミーの設定もカスタム投稿の設定とほぼ同じです。
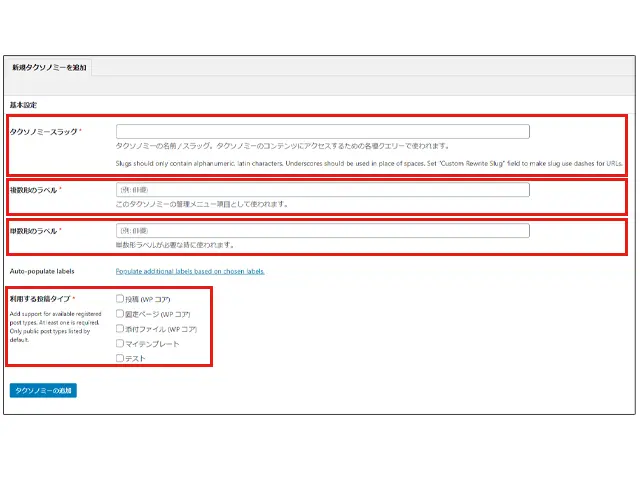
まずは「基本設定」です。

赤枠の部分を入力しますが、内容はカスタム投稿と同じなので説明は割愛します。
追加で設定するものは一番下の「利用する投稿タイプ」の部分です。
ここで、作成するタクソノミーをどの投稿に紐づけるかを設定できます。
もし作成したカスタム投稿の整理のみで使用するだけであれば、カスタム投稿と同じものでも大丈夫です。
・・・本来は別の方が良いと思いますが、分かりやすさだけで言えば一緒でも機能はしてくれます。
続いてカスタム投稿と同じく「追加設定」は飛ばして、「設定」を行います。

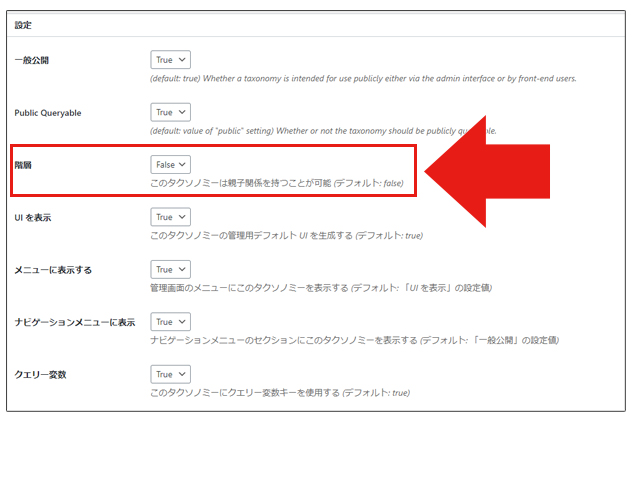
ここで行う設定は一か所で大丈夫です。
・階層
初期設定はFalseとなっています。作成するタクソノミーをどのように使いたいかで設定しましょう。
True → カテゴリーのように階段状の管理方法となります。
False → タグのようにキーワードでグループを作っていくような管理方法となります。
特にこだわりが無ければ、Trueにしておいた方が便利だと思います。
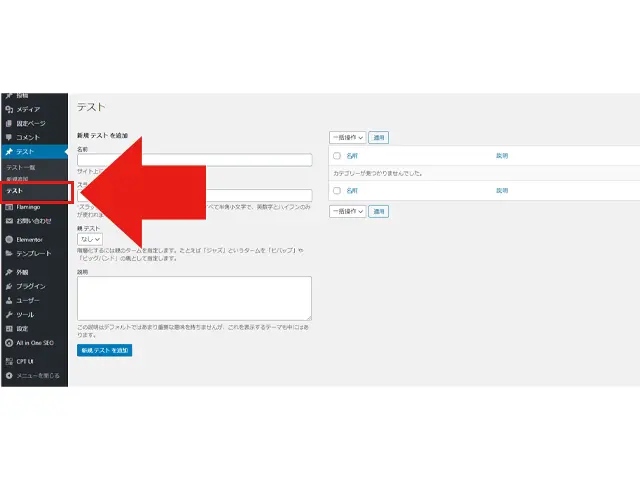
これで保存してカスタムタクソノミーを設定すると、「利用する投稿タイプ」でチェックを付けたメニューの中に追加されます。
こちらの画像では、「テスト」というカスタムタクソノミーを作成して、「テスト」というカスタム投稿タイプに反映させてます。

階層もTrueにしてあるので、「投稿」の「カテゴリー」と同じ使い方ができます。
最後に、「設定」→「パーマリンク設定」で何もせずに「保存」ボタンを押しておいてください。
カスタム投稿もカスタムタクソノミーもパーマリンクに影響を与える設定です。
ちゃんと機能するように何も変更はしませんが、更新するつもりで「保存」しましょう。
以上がプラグイン「Custom Post Type UI」を使用したカスタムタクソノミーの設定方法です。
カスタム投稿の作成も一緒にできるので、プラグインを利用した方が楽だと思います。
functions.phpを編集して設定する方法
「プラグインで設定した方が楽だよ!」と言ってしまった後で、テーマファイルであるfunctions.phpの編集方法を知りたい方はあまりいないと思いますが。
・プラグインを増やすとホームページの動作が重くなるし。。。
・プラグインのアップデートで動作しなくなるのがこわい。。。
といった場合にはfunctions.phpで追加する方が良いと思います。
カスタム投稿タイプのコード
add_action( 'init', 'create_post_type' );
function create_post_type(){
register_post_type( 'test', //投稿タイプのスラッグ
array( 'label' => 'テスト', //投稿タイプの表示名
'public' => true, //投稿タイプの編集(使用)を可能にする
'show_in_rest' => true, //ブロックエディタで使用する設定
'menu_position' => 5, //メニュー表示箇所の指定
'supports' => [ "title", //投稿編集画面の表示内容を決める項目
"editor",
"author",
"thumbnail",
"excerpt",
"custom-fields",
],
'has_archive' => true, //投稿タイプのアーカイブを有効にする
)
);
}「投稿タイプのスラッグ」「投稿タイプの表示名」の「’’」の中をお好きなものに変更してください。
プラグインで設定したのと同じ設定となります。
カスタムタクソノミーのコード
add_action( 'init', 'create_custom_taxonomy' );
function create_custom_taxonomy(){
register_taxonomy(
'test',//カスタムタクソノミーのスラッグ
'test',//カスタムタクソノミーが動く投稿タイプ
array(
"label" => __( "テスト" ), //カスタムタクソノミーの表示名
"public" => true, //カスタムタクソノミーを検索可能にする
"show_in_rest" => true, //ブロックエディタで使用する設定
"hierarchical" => true, //カテゴリーのような階層管理にする
"rewrite" => [ 'slug' => 'test' ],//URLの書き換え設定
)
);
}カスタムタクソノミーの場合はこちらです。
「カスタムタクソノミーのスラッグ」「カスタムタクソノミーの表示名」はお好きなものに変更してください。
「投稿タイプ」の指定は、作成したカスタム投稿のスラッグ名を入れて下さい。
以上がテーマファイルを編集して、カスタム投稿とカスタムタクソノミーを追加する方法です。
プラグインを使うよりも細かい設定ができるので、詳しくはリファレンスをご覧ください。
カスタム投稿だけで使うもの?
これで作成したカスタム投稿を、自分で決めた方法で整理することができるようになります。
カスタム投稿で作成した投稿の一覧画面を作り、ホームページに訪れる方が便利に使えるように作成できます。
・・・と、これだけでも十分便利な機能なのですが。
functions.phpの編集方法で「カスタム投稿名」を入れたところに投稿の「post」や固定ページの「page」使うと、通常の投稿や固定ページにもカスタムタクソノミーを設定して使えるようになります。
register_taxonomy(
'test',//カスタムタクソノミーのスラッグ
'post',//ここに投稿の"post"、固定ページの"page"を指定する
array(
"label" => __( "テスト" ),
"public" => true,
"show_in_rest" => true,
"hierarchical" => true,
"rewrite" => [ 'slug' => 'test' ],
)
);この「カスタムタクソノミーが動く投稿タイプ」の所に入れます。
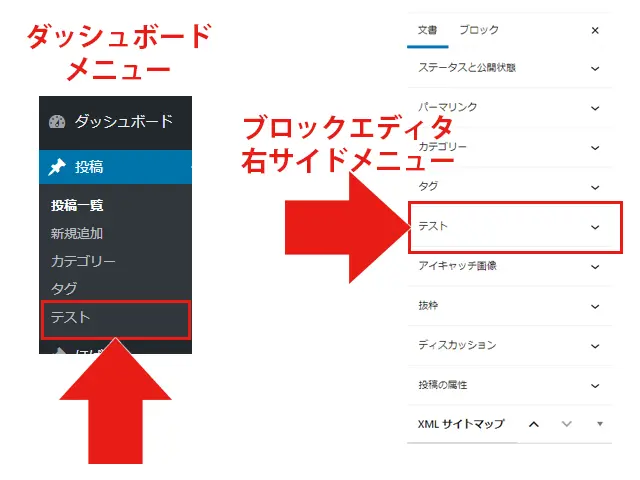
元々ある投稿に追加すると、こんな感じになります。

これにより元々のカテゴリーやタグとは別に、自分自身で決めた基準で記事を整理することができます。
しかし、カスタム投稿ではない元々の投稿なので「カテゴリーやタグで分類できるから良いのでは?」と思われるかもしれません。
最初の内はカテゴリーやタグでしっかりと整理できていたとしても、運用期間が長くなると記事の内容の微妙な違いでカテゴリーやタグが増えてしまうのは良くあることです。
その結果、カテゴリーの量だけが増えていてなんの分類だったか良く分からなくなることもあります。
自分だけならまだ良いですが、ホームページ上でカテゴリー一覧を表示している場合、ホームページの訪問者にも分かりにくいものとなっているかもしれません。
「うまくカテゴリーを整理できていない」
「ごちゃごちゃしてきた」
「タグの統一感が無くなってきた」
という問題を、カスタムタクソノミーを使うことで解消できます。
タクソノミーとは?
機能として使う分には、カスタムタクソノミーを使えばカテゴリーを増やすことができるという理解ができていれば問題はありません。
しかし、Wordpressのカスタムタクソノミーはタグの機能としても利用することができます。
register_taxonomy(
'test',
'post',
array(
"label" => __( "テスト" ),
"public" => true,
"show_in_rest" => true,
"hierarchical" => true, //カテゴリーのような階層管理にする
//trueで階層有りのカテゴリのような管理、falseで階層無しのタグのような管理
"rewrite" => [ 'slug' => 'test' ],
)
);ここで疑問に思うことが、元々あるカテゴリーとタグという分類方法と、この新たに作成したカスタムタクソノミーを使用した分類方法の違いです。
自分も使い分けを考えた時に、どのように分ければ良いかで混乱した経験があります。
このカテゴリーとタグとカスタムタクソノミーの関係性が良く分からなかったからです。
「タクソノミー」という言葉の意味を調べると、「分類学・分類法・分類」と説明されています。
「カテゴリー」はというと、「部類・分類・ジャンル」という意味が出てきます。
言葉の意味から考えると意味は同じで呼び方が違うだけかと思ってしまいます。
言葉の使い方で言うと、「カテゴリー分け」ということは言っても、「タクソノミー分け」という言い方はしません。
一般的に言わないだけかもしれませんが、これがタクソノミーとカテゴリーの違いについて話す上で分かりやすい関係かなと思います。
ひとことでタクソノミーとカテゴリーの関係を表すと、
「カテゴリーはタクソノミーの一つの方法である」
という言い方になります。
「分類は分類の一つの方法である」と言ってるので、ますます分からなくなりそうですが。
答えはタクソノミーの意味ですね。
タクソノミーは「分類学・分類法」という分類について扱う学問や科学のことを意味しています。
そして、カテゴリーは「分類・ジャンル」という分類する方法を意味しています。
なので、「タクソノミーに基づいてカテゴリーで分ける」という事になります。
ワードプレスというWEBサイトで考えると、作成するページを分類する方法(タクソノミー)として、前もってカテゴリーという手段とタグという手段が用意されているという事です。
そして、ワードプレスサイトの制作者の好きに設定できる分類の方法(カスタムタクソノミー)が機能として用意されていて、カテゴリーやタグのような手段で扱う事ができるということになります。
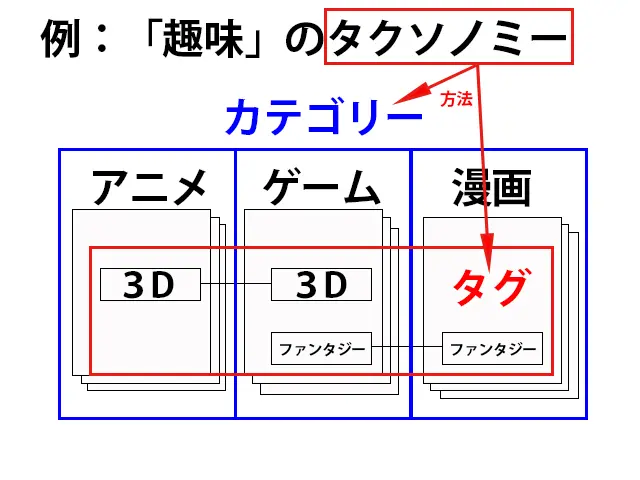
・・・言葉だけでは難しいので、簡単な図を書いておきます。

厳密には樹形図で整理するのがタクソノミーで・・・とか色々あるみたいですが、自分は分類学の専門家ではないので興味のある方は調べてみて下さい。
余談みたいな内容ではありますが、元々あるカテゴリーとカスタムタクソノミーの使い分けを考える場合に頭が整理されるかなと思います。
カスタムタクソノミーを使うメリットは?
余談ついでにもう少し書いておこうと思います。
ワードプレスでホームページを運用する場合、投稿するブログ記事が主なコンテンツとなります。
ホームページに来てくれる方が価値を感じるコンテンツを作成し、アクセス解析などで効果を測りながら修正・改善を行って、アクセス数を増やしていくという運用が主な方法です。
なので、Googleなどの検索からやってきた方が情報を探しやすいように設計しておいた方が、運用しているホームページの価値が伝わりやすくなります。
そこで、もともとあるホームページ上への表示が簡単なカテゴリーやタグを訪れた方のために利用し、今回解説したカスタムタクソノミーをホームページを管理する側のために利用するという使い方を考えることができます。
ホームページを訪れた方が見やすい分類を元々の機能で設計し、カスタムタクソノミーで管理を楽にする設計を行うということです。
記事が増えて行けば過去に作成した記事のリライト作業が必要になる場合もあります。
また、気が付かないうちに内容がほぼ似たような、重複した記事を公開している場合もあります。
SEO対策上良くないとされている状況を避ける管理方法を、カスタムタクソノミーで実現できます。
このように、訪問者と管理者の双方にメリットがある機能なんですね。
カスタムタクソノミーでホームページの管理を楽に!
カスタムタクソノミーをホームページ上で表示するには、テンプレートを編集する必要があります。
なので、少し敷居の高い機能となってしまっていますが、ホームページの設計や管理方法を考えた時のメリットは大きいです。
また、将来的にホームページを拡張する時にも、すでにコンテンツを分類できているので設計し直す作業が比較的楽になります。
カスタム投稿の整理だけで使うのはもったいない機能です。